DHTML: Difference between revisions
From Legacy Roblox Wiki
Jump to navigationJump to search
ObsidianPLG (talk | contribs) (wip) |
ObsidianPLG (talk | contribs) (oh that's an artifact from tcrf) |
||
| Line 9: | Line 9: | ||
local w = game:service("HtmlService"):NewWindow() | local w = game:service("HtmlService"):NewWindow() | ||
w.DocumentComplete:connect(function () | w.DocumentComplete:connect(function () | ||
w:SetBody([==[ | w:SetBody([==[ | ||
Revision as of 16:41, 17 April 2023

|
Work In Progress This is currently being worked on! Check back later for more information... hopefully. |

|
Ouch! |
DHTML was a feature, added sometime before 2007, which would let you create and display HTML documents during gameplay. These were seperate windows that would open on the user's computer.
Usage
local w = game:service("HtmlService"):NewWindow()
w.DocumentComplete:connect(function ()
w:SetBody([==[
<table width="420" height="190" border="0">
<tr>
<td width="490" bgcolor="#FFFFFF"><font color="#000000">
</font><div align="center">
<p><font color="#000000"><b>Hello, World!</b></font></p>
<p><font color="#000000">I am a DHTML window!</font></p>
</div>
</td>
</tr>
</table>
]==])
w:Show()
end)
w:Navigate()
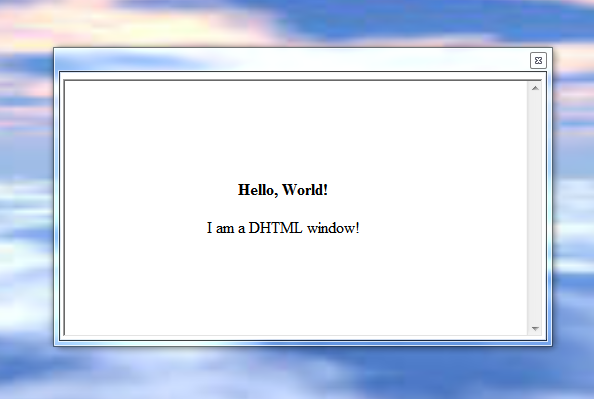
You would end up with something like this: