Terrain Generation
Terrain Generation
First, the way the terrain looks is based off of a number of points, either set randomly or by the user. The terrain generator will try to drag the land upwards or downwards based on the height and position of these points, which I will refer to as "nodes".
When generating the terrain, the terrain generator will go through every part, in the list of parts being worked with, and do the following routine for it:
{ for each of the nodes do the following:
1) check the distance from the node to the current part.
2) make a modifier, based on the distance, such as the modifier being the distance/10.
3) then if the part is below the node, subtract the modifier from it's vertical size, or if it's above add to it. }
The farther away the point is from the nodes(s), the less it will be changed, resulting in a perfectly sloped surface.
But, this is just a simplified version, making the landscape's slope curved is a bit more tricky.
Giving you a hint, it might be something like this:
d = The distance between the node and the part being modified m = the amount the part will be modified by
m = d^(10/d)
this probably won't make a very nice thing though, it will curve too sharply, getting it just right is quite finicky.
Mathematically generated terrain

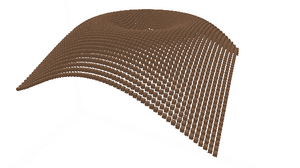
Complex terrain can be created with mathematical formulas. One problem with this, however, is the number of bricks that this entails. Notice the smooth hills and valleys in this picture, which was taken from a side view.
for i = -2,2, .1 do
for j = -2,2, .1 do
y=i*(math.exp(1))^-((i^2)+(j^2))
p = Instance.new("Part")
p.CFrame = CFrame.new(Vector3.new(100*i, 100*y, 100*j))
p.Size = Vector3.new(8,8,8)
p.Anchored = true
p.BottomSurface = "Smooth"
p.TopSurface = "Smooth"
p.Parent = game.Workspace
p.BrickColor = BrickColor.new(217) -- change this to whatever color you want
end
end
Other examples

You can get quite fantastic terrains with mathematic formulas.
for i = -3,3, .1 do
for j = -3,3, .1 do
y=math.sin(i)*math.sin(j)
p = Instance.new("Part")
p.CFrame = CFrame.new(Vector3.new(100*i, 100*y, 100*j))
p.Size = Vector3.new(8,8,8)
p.Anchored = true
p.BottomSurface = "Smooth"
p.TopSurface = "Smooth"
p.Parent = game.Workspace
p.BrickColor = BrickColor.new(217) -- change this to whatever color you want
end
end

for i = -3,3, .1 do
for j = -3,3, .1 do
y=math.sin(i)+math.sin(j)
p = Instance.new("Part")
p.CFrame = CFrame.new(Vector3.new(100*i, 100*y, 100*j))
p.Size = Vector3.new(8,8,8)
p.Anchored = true
p.BottomSurface = "Smooth"
p.TopSurface = "Smooth"
p.Parent = game.Workspace
p.BrickColor = BrickColor.new(217)
end
end

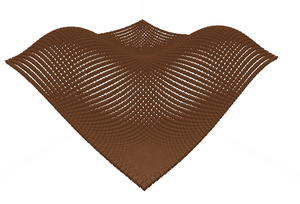
It's hard to describe this. Imagine a volcano. There's a dent in the middle, and then it bends back up at the corners.
for i = -3,3, .1 do
for j = -3,3, .1 do
y=math.sin(math.sqrt(i^2+j^2))
p = Instance.new("Part")
p.CFrame = CFrame.new(Vector3.new(100*i, 100*y, 100*j))
p.Size = Vector3.new(8,8,8)
p.Anchored = true
p.BottomSurface = "Smooth"
p.TopSurface = "Smooth"
p.Parent = game.Workspace
p.BrickColor = BrickColor.new(217)
end
end

We can give a completely new definition to falling down a pit with mathematical functions.
for i = -3,3, .1 do
for j = -3,3, .1 do
y=math.log (6) * (i^2 + j^2) - 2
p = Instance.new("Part")
p.CFrame = CFrame.new(Vector3.new(100*i, 100*y, 100*j))
p.Size = Vector3.new(8,8,8)
p.Anchored = true
p.BottomSurface = "Smooth"
p.TopSurface = "Smooth"
p.Parent = game.Workspace
p.BrickColor = BrickColor.new(217)
end
end